Membuat Blog dengan NextJs TypeScript dan TailwindCSS Part I
Categories: tutorial-id
Teknologi
Pada beberapa post sebelumnya, saya telah membahas terkait codeigniter 3 dan CMS Joomla dalam membuat sebuah aplikasi website. Pada kesempatan ini saya akan mencoba memaparkan pembuatan website dengan menggunakan NextJs, TypeScript dan TailwindCSS. Yang hasil akhirnya berupa sebuah blog, seperti blog yang saat ini sedang Anda baca.
Sebelum memulai tahapan persiapan, ada baiknya saya bahas singkat terkait tiga teknologi yang akan digunakan dalam tutorial kali ini.
NextJs
NextJs adalah sebuah framework bahasa pemrograman web yang open-source yang dibangun berdasarkan Node.js yang memungkinkan fungsionalitas aplikasi web berbasis React seperti server-side rendering dan menghasilkan situs web statis.
TypeScript
TypeScript adalah bahasa pemrograman yang dikembangkan dan dikelola oleh Microsoft. Yang mana ketat dalam superset sintak dari JavaScript serta menambahkan typing statis opsional pada bahasa pemrograman. TypeScript dirancang untuk pengembangan aplikasi besar yang terkompilasi ke JavaScript.
TailwindCSS
TailwindCSS merupakan sebuah framework CSS yang memungkinkan user untuk menghasilkan CSS yang dapat dengan mudah dikostumisasi.
Persiapan
Pada bagian ini saya akan membahas terkait tools / software yang digunakan dalam membangun blog ini.
- NodeJs v16.14.12
- Yarn v1.22.15
- VSCode v1.66.0
Anda bisa mengecek versi NodeJs, Yarn melalui command
node --versiondan
yarn --versionApabila belum terinstal pada komputer Anda, silahkan cek link ke masing-masing tool tersebut pada bagian bawah artikel ini.
Instalasi
Selama proses pembuatan blog, kita akan menggunakan Visual Studio Code atau VSCode. Kita dalam melakukan instalasi dengan menggunakan terminal yang terdapat pada VSCode, yang dapat kita akses melalui menu Terminal > New Terminal.
NextJs v12.1.2 dan TypeScript v4.6.3
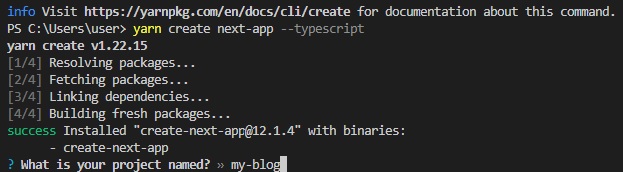
Instalasi NextJs dan TypeScript dapat kita mulai dengan mengetikkan perintah
yarn create next-app --typescriptPerintah di atas akan membuat sebuah template typescript dari aplikasi NextJs. Selanjutnya isikan nama project blog Anda. Saya akan menggunakan contoh my-blog.

Setelah selesai proses instalasi nextjs buka folder project kita dengan perintah.
cd my-blogTailwindCSS v3.0.23
Instalasi TailwindCSS
Selanjutnya setelah berhasil melakukan instalasi NextJs dan TypeScript kita bisa mulai melakukan instalasi TailwindCSS dengan perintah:
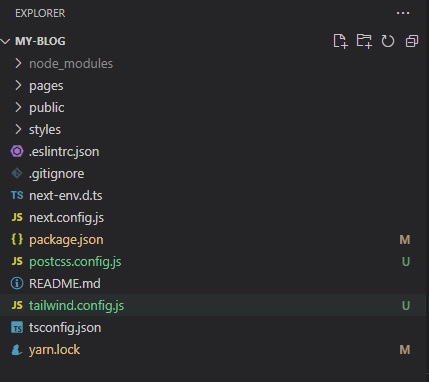
yarn add -D tailwindcss postcss autoprefixerPerintah di atas akan menginstal tailwindcss pada template aplikasi kita dilengkapi dengan postcss dan autoprefixer. Dengan menggunakan visual studio code bukalah folder project my-blog, apabila terinstal dengan sempurna maka akan tampil struktur project seperti berikut:

Inisiasi TailwindCSS
yarn tailwindcss init -pPerintah di atas akan mengenerate dua buah file yaitu file postcss.config.js dan file tailwind.config.js. Bukalah file tailwind.config.js untuk melakukan inisiasi TailwindCSS dengan memasukkan list lokasi konten blog yang akan menggunakan TailwindCSS seperti contoh baris kode di bawah:
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}Melalui konfigurasi tersebut di atas, kita memberitahu bahwa file-file berextensi js, ts, jsx, dan tsx yang berada pada folder ./pages dan ./components tersebut akan memanggil kelas-kelas tailwindcss, sehingga postcss hanya akan mengenerate file css sesuai dengan kelas yang kita gunakan saja, hal ini membuat file css semakin ringan dan compact.
Catatan: sebaiknya baris kode tersebut di-copy-paste saja karena selisih spasi akan menyebabkan tailwindcss tidak bekerja
Selanjutnya kita perlu mengarahkan tailwindcss pada file styles/global.css. Bukalah file tersebut dan tambahkan baris berikut:
@tailwind base;
@tailwind components;
@tailwind utilities;Hello World
Pada bagian ini kita akan mencoba apakah instalasi NextJs dan TailwindCSS telah sempurna. Mari kita buka file pages/index.tsx kemudian ubah isi file tersebut seperti di bawah ini:
import type { NextPage } from 'next'
const Home: NextPage = () => {
return (
<div className="container">
<p className="text-3xl text-red-600">Hello World!</p>
<p>Tanpa kelas TailwindCSS</p>
</div>
)
}
export default HomePada file di atas kita membuat sebuah fungsi Home yang bertipe NextPage yang mana akan mengembalikan JSX Element. Kemudian pada elemen tersebut kita menggunakan beberapa kelas yang ada pada TailwindCss seperti container, text-3xl dan text-red-600.
Untuk menjalankan blog kita, ketikkan baris perintah berikut pada terminal.
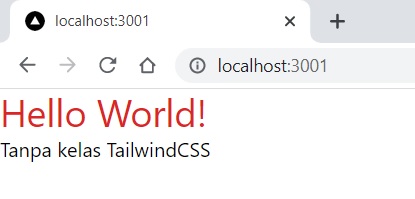
yarn devKemudian kita bisa tampilkan hasilnya pada browser melalui URL localhost:3000.

Apabila semua langkah di atas telah tepat, maka dapat kita lihat bahwa tulisan Hello World akan berwarna merah dengan ukuran yang lebih besar daripada tulisan tanpa kelas TailwindCSS.
Materi membuat blog akan kita sambung pada tulisan Part II.